How To Create Dark and Light Mode Website using jQuery
Websolutionstuff | Nov-21-2020 | Categories : jQuery CSS HTML Bootstrap
In this article, we will see how to create a dark and light mode website using jquery. As you can see many websites and mobile applications provide a light theme as well as a dark theme to the user. It is useful for websites that have long content and requires users to focus on the screen for a long time.
Dark and light mode features are very useful for the user especially when your website has more content or text. So, here we will see how to add dark mode and light mode in the website step by step.
So, let's see how to create a dark/light mode website using javascript and day and night mode website using jquery.
Step 1: Create HTML File
Step 2: Add CSS for Dark and Light Mode
Step 3: Add Button for Dark and Light Mode
Step 4: Add Script for Dark and Light Mode Theme
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How To Create Dark and Light Mode Website using jQuery ?</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
body{
text-align:center;
}
img{
height:140px;
width:140px;
}
h1{
color: #03aa96;
margin-top: 50px;
}
.mode {
float:right;
margin-top: 20px;
margin-right: 20px;
}
.change {
cursor: pointer;
border: 1px solid #555;
border-radius: 10%;
width: 20px;
text-align: center;
padding: 8px;
margin-left: 8px;
}
.dark{
background-color: #222;
color: #e6e6e6;
}
</style>
</head>
<body>
<div class="mode">
<b>Select Mode:</b><span class="change">OFF</span>
</div><br>
<div>
<h1>Websolutionstuff</h1>
<p><i>We Give Best Stuff for You</i></p>
<h3>Light Mode and Dark Mode</h3>
<p>
Click on the switch on <b>Top Right Corner</b>
to move to <b>Dark Mode</b> and <b>Light Mode.</b>
</p>
</div>
<script>
$( ".change" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".change" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".change" ).text( "ON" );
}
});
</script>
</body>
</html>
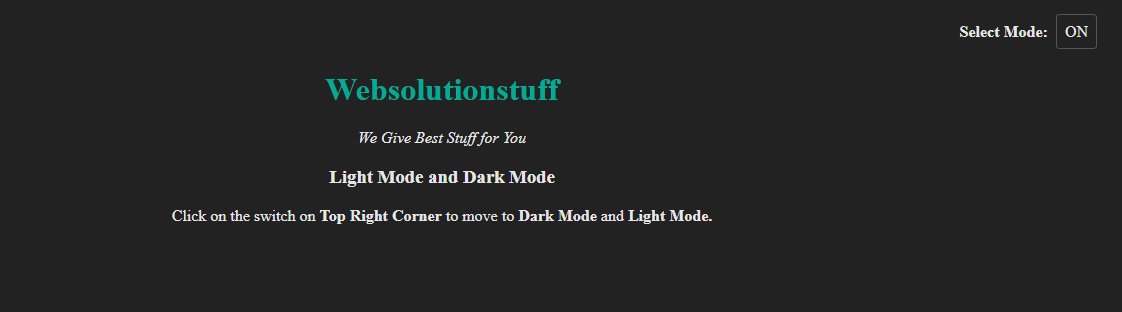
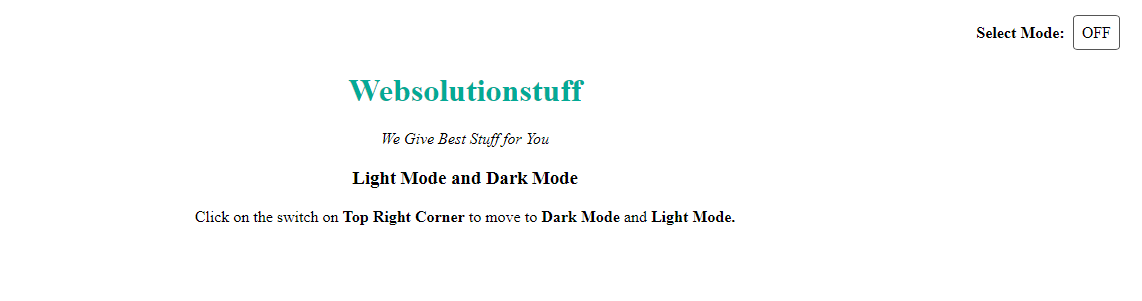
Output:


You might also like:
- Read Also: Copy To Clipboard JQuery
- Read Also: Autocomplete Search using Bootstrap Typeahead JS
- Read Also: How To Create Parallax Scrolling Effect Using jQuery
- Read Also: How To Disabled Submit Button After Clicked Using jQuery
Recommended Post
Featured Post

How to Upgrade from Angular 16...
Hey everyone! If you're a developer working with Angular, you know how exciting it is when a new version is released...
Mar-18-2024

How to Set Auto Database BackU...
In this article, we will see how to set auto database backup using the cron scheduler in laravel. here we will set ...
Feb-18-2021

How to Check User Browser is S...
In this article, we will see how to check user browser is supported or not in jquery. Some time latest features are not...
Nov-13-2020

How to Generate QR Code in Nod...
In this example we will see how to generate QR Code in Node.js application. In this example we will use qrcode npm...
Sep-20-2021