How To Add Bootstrap Modal In Laravel
Websolutionstuff | May-27-2020 | Categories : Laravel PHP jQuery CSS Bootstrap
Today I will show you how to add a bootstrap popup modal on button click. many times we need to set confirmation on the alert box using javascript but now bootstrap provides us facilities like bootstrap modal, it is very simple to use. For the bootstrap modal popup just you need to add the latest javascript CDN and bootstrap CDN, some other JS that's it. So, Add the below code in your PHP or laravel blade file for the bootstrap modal popup and get the output.
So, let's see how to add the bootstrap modal in laravel 6/7, how to add the bootstrap modal in laravel, how to use the bootstrap modal in laravel, bootstrap modal popup example in laravel 6/7/8, laravel 8 bootstrap modal popup, bootstrap modal popup jquery, bootstrap modal popup example using jquery.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Modal Example in Laravel - Websolutionstuff</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<br>
<h3>Bootstrap Modal Example in Laravel - Websolutionstuff</h3>
<form method="post" action="#">
<br><br>
<table class="table-bordered table-striped" width="50%">
<thead>
<tr>
<th class="text-center">No.</th>
<th class="text-center">Name</th>
<th class="text-center"> Example</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center">1</td>
<td class="text-center">Admin</td>
<td class="text-center"><button type="button" class="btn btn-primary m-2" data-
toggle="modal" data-target="#demoModal">Click Here</button> </td>
</tr>
<tr>
<td class="text-center">2</td>
<td class="text-center">Test</td>
<td class="text-center"><button type="button" class="btn btn-primary m-2" data-
toggle="modal" data-target="#demoModal">Click Here</button> </td>
</tr>
</tbody>
<!-- Modal Example Start-->
<div class="modal fade" id="demoModal" tabindex="-1" role="dialog" aria-
labelledby="demoModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="demoModalLabel">Modal Example -
Websolutionstuff</h5>
<button type="button" class="close" data-dismiss="modal" aria-
label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Welcome, Websolutionstuff !!
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-
dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save
changes</button>
</div>
</div>
</div>
</div>
<!-- Modal Example End-->
</table>
<br>
</form>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
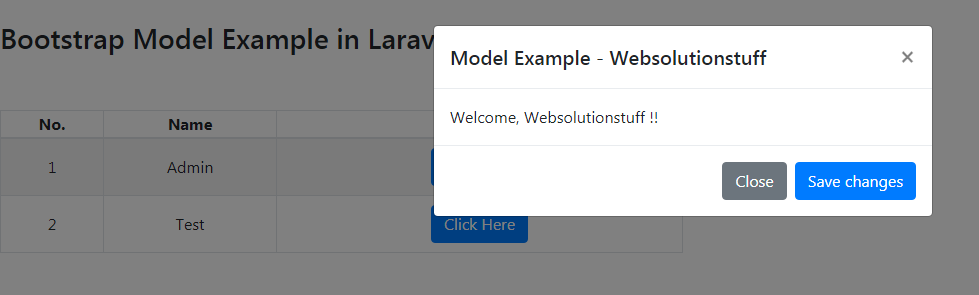
Once you will add this code to your file then you will get output like the below screen print.

You might also like:
- Read Also: How To Install VueJs In Laravel
- Read Also: How To Create Dynamic Linechart In Laravel
- Read Also: How To Validate Phone Number Using Jquery Input Mask
- Read Also: Stripe Payment Gateway Integration Example In Laravel 8
Recommended Post
Featured Post

How to Create Trait in Laravel...
Hello developers! 👋 Today, let's dive into the wonderful world of Laravel 10 and explore one of its handy featu...
Feb-09-2024

Laravel 11 CRUD with Image Upl...
In this article, we'll see laravel 11 crud with an image upload example. Here, we'll perform a crud operation on...
Apr-26-2024

How to Add Select Clear Select...
Hey everyone! Have you ever wanted to make your website's dropdown menus more interactive and user-friendly? Well, I...
Feb-19-2024

How to Set Auto Database BackU...
In this article, we will see how to set auto database backup using the cron scheduler in laravel. here we will set ...
Feb-18-2021