How To Validate 10 Digit Mobile Number Using Regular Expression
Websolutionstuff | Jun-15-2020 | Categories : Laravel PHP jQuery
In This small tutorial, I will explain to you how to validate a 10-digit mobile number using regular expressions in laravel or PHP. The Regex validation gives flexibility to users to enter numbers in different formats as per users' requirements. When you are working with form validation at that time You need to restrict users to enter invalid values and users allow only numeric value and enter 10 digits numbers, especially for Indian mobile no validation.
So let's see how to validate 10 digit mobile number using regular expression, regular expression for 10 digit mobile number in javascript, mobile number validation using regex, regex for mobile number, 10 digit phone number validation, phone number regex javascript, jquery phone number validation regex.
You need to copy the below code in your view or HTML file to get the output.
<html>
<head>
<title>Allow only 10 digit mobile no using regular expression - websolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<form>
<h1>Allow only 10 digit mobile no using regular expression - websolutionstuff.com</h1>
<div class="col-md-6">
<label>Phone Number: </label>
<input class="form-control" type="text" name="phone Number" placeholder="Phone Number" minlength="10" maxlength="10" required>
<br>
<label>Phone Number: </label>
<input type="text" class="form-control" name="phone Number" placeholder="Phone Number" pattern="[1-9]{1}[0-9]{9}" required ><br>
<button type="submit" class="btn btn-success">Submit</button>
</div>
</form>
</body>
</html>
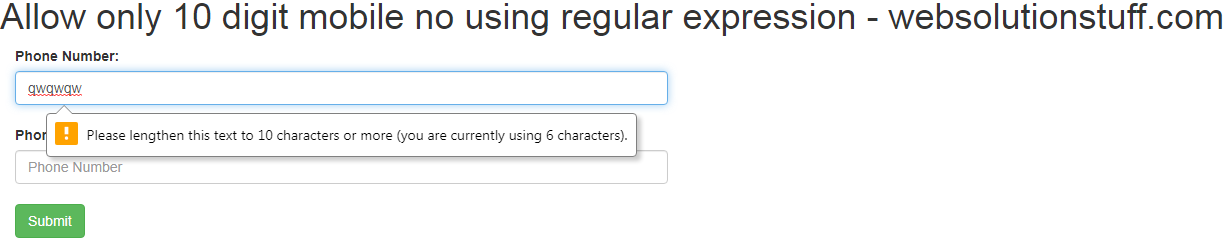
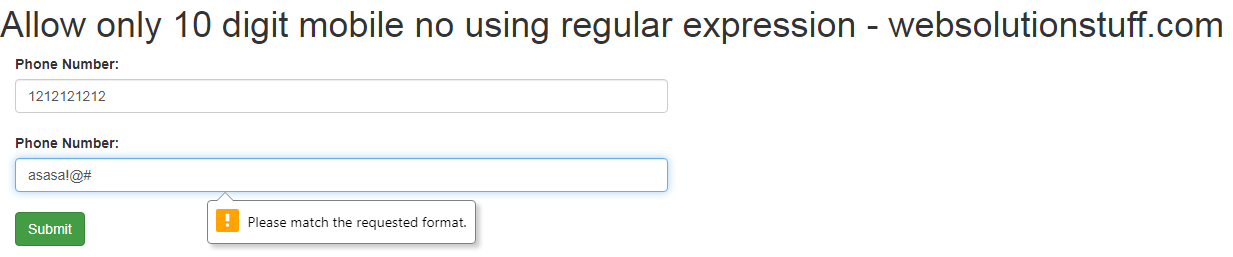
In the above example I have used 2 text box, In first text box we have added min and max attributes of HTML to allow 10 numbers or any value, but in the second example, I have added pattern attribute it will help you to restrict alphabet or special character in the textbox and only allow 10 digits numeric value.


You might also like:
Recommended Post
Featured Post

How To Resize Image Before Upl...
In this article, we will see how to resize images before uploading in laravel 10. Here, we will learn about laravel 10&n...
Mar-29-2023

How To Redirect Another Page U...
In this article, we will see how to redirect another page using javascript. we will redirect the page to another pa...
Nov-04-2022

How To Disable Weekends In jQu...
In this tutorial, we will see how to disable weekend dates in jquery datepicker. In the date picker, the weeke...
Jun-27-2022

How to Create Form Request Val...
Hey there! Today, I want to talk to you about a super useful feature in Laravel 10 called form request validation. If yo...
Feb-23-2024