Drag And Drop Div Using jQuery
Websolutionstuff | May-03-2022 | Categories : PHP jQuery HTML
in this article, we will see drag and drop div using a jquery example. For this example, we are using sortable js. Sortable is a JavaScript library for reorderable drag-and-drop lists. You can reorderable drag-and-drop lists for modern browsers and touch devices. No jQuery or framework is required.
So, let's see drag and drop event in jquery, draggable div jquery, draggable li jquery, sortable drag and drop javascript, sortable js, draggable js, drag and drop element jquery, drag and drop li in jquery, sort li in jquery, recording div using jquery, reordering li using jquery.
Also, you can install SortableJS.
In this step, we will add HTML like the below code example.
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
<!-- Latest Sortable -->
<script src="http://SortableJS.github.io/Sortable/Sortable.js"></script>
</head>
<body>
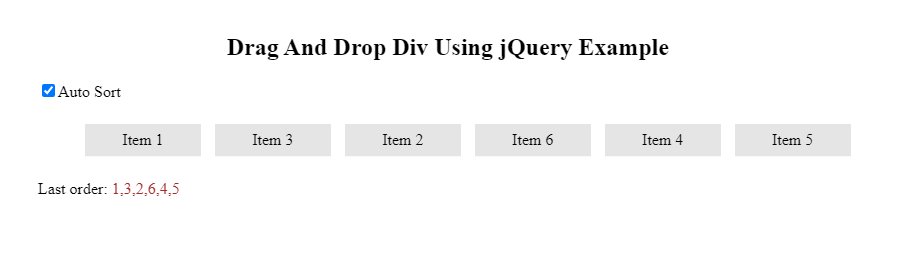
<h2>Drag And Drop Div Using jQuery Example</h2>
<input type="checkbox" value="1" name="autoSubmit" id="autoSubmit" checked="checked">Auto Sort
<ul id="sortable-list" class="ui-sortable" unselectable="on" style="-moz-user-select: none;">
<li title="1">Item 1</li>
<li title="2">Item 2</li>
<li title="3">Item 3</li>
<li title="4">Item 4</li>
<li title="5">Item 5</li>
<li title="6">Item 6</li>
</ul>
<input type="hidden" name="sort_order" id="sort_order" value="1,2,3,4,5,6" />
Last order: <span id="sort-result"></span>
</body>
</html
Now, we are adding CSS for the layout.
#sortable-list li {
list-style: none;
background-color:#e5e5e5;
border-bottom: 1px solid #f8f8f8;
padding:7px;
margin:7px;
width:15%;
text-align:center;
}
ul{
display:flex;
}
#sort-result {
color: brown;
}
h2{
text-align:center;
margin-top:50px;
}
body{
width:60%;
margin:50px
}
In this step, we use the sortable() function to sort the li element.
<script>
var submit = $('#autoSubmit'),
list = $('#sortable-list'),
sortInput = $('#sort_order');
var fnSubmit = function(save){
var sortOrder = [];
list.children('li').each(function(){
sortOrder.push($(this).data('id'));
});
sortInput.val(sortOrder.join(','));
$('#sort-result').text(sortOrder);
};
/* store values */
list.children('li').each(function() {
var li = $(this);
//store value and clear title value
li.data('id',li.attr('title')).attr('title','');
});
/* sortables */
list.sortable({
opacity: 0.7,
update: function() {
fnSubmit(submit[0].checked); //.checked return boolean
}
});
</script>
Output:

You might also like :
- Read Also: How to Create Slider using jQuery
- Read Also: Jquery Append And Prepend Example
- Read Also: Load More Data in Laravel Using Ajax jQuery
- Read Also: How to Get Selected Checkbox Value in Array Using jQuery
Recommended Post
Featured Post

Laravel 9 Socialite Login with...
In this article, we will see laravel 9 socialite login with a google account. This post gives you an example of a larave...
Apr-15-2022

Laravel 10 Multiple Image Uplo...
In this article, we will see laravel 10 multiple image examples. Here, we will learn about how to upload multiple i...
Mar-17-2023

How To Get Hourly Data In MySQ...
In this tutorial, we will see how to get hourly data in mysql. Many times we need to get hourly data or we are required...
Feb-04-2022

VPS Servers - Take a Step Ahea...
It is the poor hosting that is causing you so many issues. If you upgrade to advanced hosting based on your website need...
Apr-08-2022