Google Autocomplete Address In Laravel 8
Websolutionstuff | Aug-16-2021 | Categories : Laravel PHP
In this example we will see how to google autocomplete address in laravel 8. In laravel 8 google autocomplete address tutorial, you will find out how to create and implement a google autocomplete address in laravel with the use of google address API.
Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. Laravel google autocomplete address helps you display the complete address such as longitude, latitude, country, state, city, and zip code.
Let's implement google places autocomplete example in laravel 8.
Step 1 : Create Laravel Application for Google Autocomplete Address In Laravel 8
Step 2 : Google Place API Key
Step 3 : Create Route
Step 4 : Create Controller
Step 5 : Create Blade View File
In first step create laravel application if you don't have laravel application. So, copy below command and run on your terminal.
composer create-project --prefer-dist laravel/laravel google-autocomplete-address
Now we need Google Place API Key. So, visit cloud.google.com and get the place google api key. The Places API is a service that returns information about places using HTTP requests. Places are defined within this API as establishments, geographic locations, or prominent points of interest.
In this step we create route for google autocomplete address example. Add below code in routes/web.php path file.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleAddressController;
Route::get('google-autocomplete-address', [GoogleAddressController::class, 'index']);
After createing routes, create GoogleAddressController. create controller Http/Controllers/GoogleAddressController.php path.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleAddressController extends Controller
{
public function index()
{
return view('google_autocomplete_address');
}
}
In last we need to create blade files for view. So, create blade file resources/views/google_autocomplete_address.blade.php path and copy below code in the file.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Autocomplete Address In Laravel 8 - Websolutionstuff</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="container mt-5">
<h2>Google Autocomplete Address In Laravel 8 - Websolutionstuff</h2><br>
<div class="form-group">
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Enter Location">
</div>
<div class="form-group" id="latitudeArea">
<label>Latitude</label>
<input type="text" id="latitude" name="latitude" class="form-control">
</div>
<div class="form-group" id="longtitudeArea">
<label>Longitude</label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://maps.google.com/maps/api/js?key=YOUR_GOOGLE_PALCE_API_KEY&libraries=places" ></script>
<script>
$(document).ready(function () {
$("#latitudeArea").addClass("d-none");
$("#longtitudeArea").addClass("d-none");
});
</script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function () {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
$("#latitudeArea").removeClass("d-none");
$("#longtitudeArea").removeClass("d-none");
});
}
</script>
</body>
</html>
For testing purpose you can use below script.
<script type="text/javascript" src="https://maps.google.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&libraries=places"></script>
Copy below URL and run on browser
http://localhost:8000/google-autocomplete-address
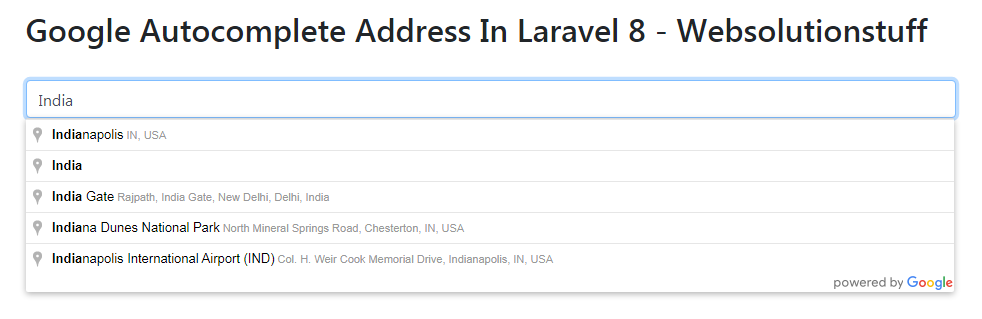
And you will get output like below screeenshot.

You may also like:
- Read Also : Stripe Payment Gateway Integration Example In Laravel 8
- Read Also : How to Integrate Razorpay Payment Gateway in Laravel
- Read Also : How To Create Dynamic Bar Chart In Laravel
- Read Also : How To Generate Barcode In Laravel
Recommended Post
Featured Post

How To Copy Text To Clipboard...
In this article, we will see how to copy text to the clipboard in react js. you will learn how to copy text to...
Aug-31-2022

Laravel 9 Group Column Chart U...
In the world of web development, Laravel 9 is a user-friendly PHP framework. When combined with Highcharts, a top JavaSc...
Jan-02-2023

Laravel 9 One To Many Relation...
In this article, we will see laravel 9 one to many relationship example. Also, you can use one to many relationships in...
Apr-02-2022

How To Get Current Route In Re...
As a web developer using React JS, I've come to appreciate the power and efficiency of this JavaScript library. Its...
Aug-11-2023