How To Add Toastr Notification In Laravel 10
Websolutionstuff | Mar-06-2023 | Categories : Laravel PHP jQuery Bootstrap
In this article, we will see how to add toastr notification in laravel 10. Here, we will learn about toastr notification example in laravel 10. In this example, we will display toastr notification using jquery.
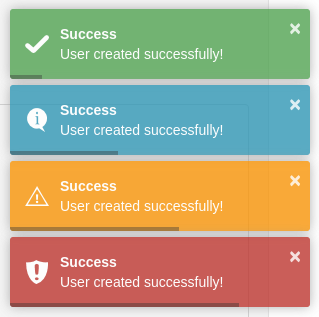
So, you can display different kinds of toastr notifications like success, info, warning, and error toastr notification. Also, you can customize it as per your requirements.
So, let's see laravel 10 add toastr notification, toastr in laravel 10, and how to install toastr notification in laravel 10.
Add the below code to html file in <head> tag.
<head>
<title>How To Add Toastr Notification In Laravel 10 - Websolutionstuff</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-
alpha/css/bootstrap.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
After that, we will add different toastr messages in the script tag.
<script>
@if(Session::has('message'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.success("{{ session('message') }}");
@endif
@if(Session::has('error'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.error("{{ session('error') }}");
@endif
@if(Session::has('info'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.info("{{ session('info') }}");
@endif
@if(Session::has('warning'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.warning("{{ session('warning') }}");
@endif
</script>
In this example, we will add toastr notification options like the below code example.
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-top-right",
"preventDuplicates": false,
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
Also, you can remove toastr notifications immediately and clear current toastr notifications using the below code example.
// Display a warning toast, with no title
toastr.warning('My name is Inigo Montoya. You killed my father, prepare to die!');
// Display a success toast, with a title
toastr.success('Have fun storming the castle!', 'Miracle Max Says');
// Display an error toast, with a title
toastr.error('I do not think that word means what you think it means.', 'Inconceivable!');
// Immediately remove current toasts without using animation
toastr.remove();
// Remove current toasts using animation
toastr.clear();
// Override global options
toastr.success('We do have the Kapua suite available.', 'Turtle Bay Resort', {timeOut: 5000});
Output:

You might also like:
- Read Also: How To Create Web Notifications In Laravel 9 Using Pusher
- Read Also: Laravel 9 Livewire Toastr Notification
- Read Also: Laravel 9 Firebase Push Notification
- Read Also: Vue Js Sweetalert Modal Notification Tutorial
Recommended Post
Featured Post

How to Add Image to PDF file i...
Greetings, Laravel enthusiasts! Today, let's explore a practical aspect of web development – adding images to...
Dec-20-2023

PHP Array Functions With Examp...
In this tutorial we will learn php array functions with example. An array is a data structure that contains a group of e...
Apr-23-2021

Laravel 9 Toastr Notifications...
In this tutorial, I will show you laravel 9 toastr notifications example. Using toastr.js you can display a success...
Feb-23-2022

How to Remove Elements From Ja...
Today we will learn how to remove elements from javascript array, you can use diffrents javascript array...
Apr-07-2021