How To Generate Barcode Using Javascript
Websolutionstuff | Nov-01-2022 | Categories : jQuery
In this article, we will see how to generate barcode using javascript. We will use a javascript plugin to generate or create barcodes. Using this library you can easily generate different types of barcodes. The barcode generation library works in the web browser as well as on Node.js. For web browsers just need to use the JsBarcode CDN file.
We will use the JsBarcode library. JsBarcode is a barcode generator written in JavaScript. JsBarcode support multiple barcode formats with multiple options. As per requirements, we can change barcodes like width, height, color, background, font, format, margin, text alignment, etc. It's very easy to use to generate barcodes.
So, let's see how to generate a barcode using jquery and jquery barcode generator.
Javascript Barcode Generate
First, we will add the latest jquery and barcode library using CDN.
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
As per requirements, you can add different CDN files as the below links.
<!-- All the barcodes!-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
<!-- CODE39 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.code39.min.js"></script>
<!-- CODE128 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.code128.min.js"></script>
<!-- EAN+UPC -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.ean-upc.min.js"></script>
<!-- ITF -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.itf.min.js"></script>
<!-- ITF-14 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.itf-14.min.js"></script>
<!-- MSI -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.msi.min.js"></script>
<!-- Pharmacode -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/barcodes/JsBarcode.pharmacode.min.js"></script>
Now, we will add HTML code in the body tag. And you can create different types to generate barcodes.
<canvas id="canvas"></canvas>
<!-- or -->
<img id="barcode"/>
<!-- or -->
<svg id="barcode"></svg>
In this step, we will generate a barcode using vanilla javascript. Also, you can use multiple ways to generate barcodes.
// By using querySelector
JsBarcode("#barcode", "websolutionstuff_barcode_generator");
// or by passing an element variable
var element = document.getElementById("barcode");
JsBarcode(element, "websolutionstuff_barcode_generator");
// using jQuery
$("#barcode").JsBarcode("websolutionstuff_barcode_generator");
Example:
<html>
<head>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
</head>
<body>
<h3>How To Generate Barcode Using Javascript - Websolutionstuff</h3>
<img id="barcode"/>
</body>
</html>
<script>
$(document).ready(function(){
JsBarcode("#barcode", "websolutionstuff", {
lineColor: "#03aa96",
width: 2,
height: 100,
displayValue: true
});
});
</script>
Output:

Format: The format option is used to define different types of formats.
default: "auto" (CODE128)
JsBarcode("#barcode", "123456789012", {
format: "EAN13"
});
Width: The width option is used to define the width of a single bar.
default: 2
JsBarcode("#barcode", "Smallest width", {
width: 1
});
JsBarcode("#barcode", "Wider barcode", {
width: 3
});
Customize the barcode with the 17 different options.
Example:
<html>
<head>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
<style>
svg {
margin: 30px;
}
body{
margin: 50px;
}
h2{
text-align: center;
}
</style>
</head>
<body>
<h2>How To Generate Barcode Using Javascript - Websolutionstuff</h2>
<svg id="barcode1"></svg>
<svg id="barcode2"></svg>
<svg id="barcode3"></svg>
</body>
</html>
<script>
$(document).ready(function(){
JsBarcode("#barcode1", "websolutionstuff", {
fontSize: 40,
background: "#4b8b7f",
lineColor: "#ffffff",
margin: 40,
marginLeft: 40
});
JsBarcode("#barcode2", "websolutionstuff", {
textAlign: "left",
textPosition: "top",
font: "cursive",
fontOptions: "bold",
fontSize: 40,
textMargin: 15,
text: "websolutionstuff"
});
JsBarcode("#barcode3", "1234", {
format: "pharmacode",
displayValue: false,
height: 50,
width: 6
});
});
</script>
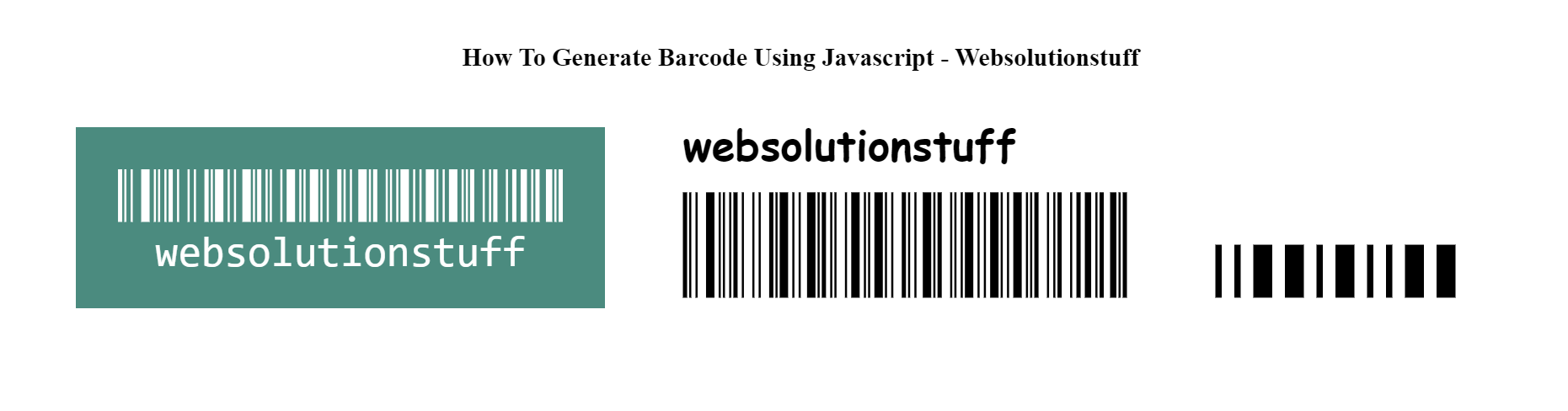
Output:

You might also like:
- Read Also: How To Generate QR Code Using Javascript
- Read Also: How To Generate QR Code In Angular 13
- Read Also: Laravel 9 QR Code Generator Example
- Read Also: How to Generate QR Code in Node.js
Recommended Post
Featured Post

Multi Step Form Wizard jQuery...
In this article, we will see multi step form wizard jquery validation. Here, we will learn jquery validation for mu...
Jan-30-2023

Laravel 9 Insert Multiple Reco...
In this article, we will see laravel 9 insert multiple records in the database. Here, we will learn how to ins...
Dec-16-2022

Laravel 9 Multiple Authenticat...
In this article, we will see laravel 9 multiple authentications using middleware. Using middleware we authenticate the u...
Apr-13-2022

Laravel 10 Composer-runtime-ap...
In this article, we will see laravel/framework[v10.0.0, ..., v10.0.3] require composer-runtime-api ^2.2 error fixed...
Mar-07-2023