How To Get Multiple Checkbox Value In Javascript
Websolutionstuff | Jan-10-2023 | Categories : Laravel PHP jQuery
Checkboxes let us make multiple choices. But how do you actually use them in JavaScript? It might seem tricky, especially if you're new to web development.
Well, don't worry, because we're going to make it all crystal clear. We'll show you, step by step, how to get values from multiple checkboxes. Whether you're building a to-do list app or making a filter for your online store, our blog will break it down in simple terms.
So, let's get ready to understand checkboxes and boost your web development skills!
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Get Multiple Checkbox Value In Javascript - Websolutionstuff</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<style>
body{
margin:100px;
}
</style>
<body>
<h3>Get Multiple Checkbox Value In Javascript - Websolutionstuff</h3>
<form>
<h3>Select languages:</h3>
<label><input type="checkbox" value="laravel" name="language"> Laravel </label>
<label><input type="checkbox" value="php" name="language"> PHP </label>
<label><input type="checkbox" value="javascript" name="language"> JavaScript </label>
<label><input type="checkbox" value="jquery" name="language"> jQuery </label>
<label><input type="checkbox" value="mysql" name="language"> MySQL </label>
<label><input type="checkbox" value="css" name="language"> CSS </label>
<label><input type="checkbox" value="python" name="language"> Python </label>
<br><br>
<button type="button">Get Selected Values</button><br>
<p></p>
</form>
<script>
$(document).ready(function() {
$("button").click(function(){
var arr = [];
$.each($("input[name='language']:checked"), function(){
arr.push($(this).val());
});
$("p").text("Your selected languages are: " + arr.join(", "));
});
});
</script>
</body>
</html>
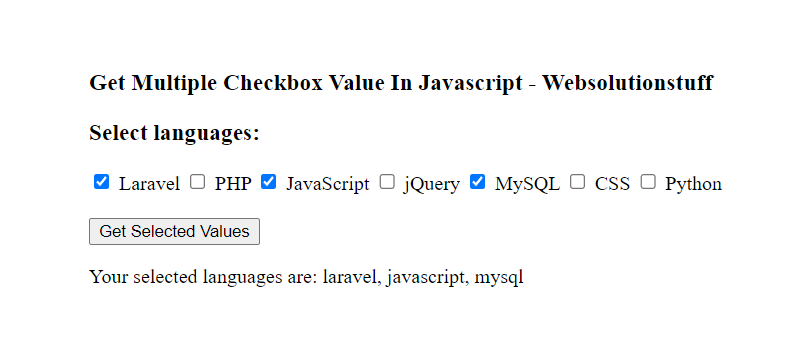
Output:

Fetching multiple checkbox values in JavaScript is a valuable skill for creating interactive forms. With the steps explained in this blog, you've gained the ability to build forms that allow users to make several selections effortlessly.
Keep experimenting and practicing to expand your JavaScript skills. As you get more comfortable, you'll be able to create user-friendly and dynamic web applications. Embrace the learning journey and enjoy crafting impressive, user-centric web experiences.
You might also like :
- Read Also: How To Generate Barcode Using Javascript
- Read Also: How To Convert HTML To PDF using JavaScript
- Read Also: Call To Undefined Function mb_strcut() In Laravel
- Read Also: How To Replace All Occurrences Of String In Javascript
Recommended Post
Featured Post

Pagination Example In Laravel
In this article, we will see a pagination example in laravel, as we all know pagination is a very common feature in all...
Sep-24-2020

How To Replace innerHTML of Di...
In this article, we will see how to replace the innerHTML of div using jquery. We can use html() method to replace...
Jul-08-2022

Laravel 8 Toastr Notifications...
Today, I will show you Laravel 8 Toastr Notifications Example. There are many types of notifications availa...
Oct-19-2020

Laravel 8 Multiple Database Co...
Hello Freinds, In this tutorial we will see laravel 8 multiple database connections. Today I will give you step by st...
Apr-19-2021