How To Reset Modal Form In jQuery
Websolutionstuff | Jan-04-2023 | Categories : Laravel PHP jQuery Bootstrap
Have you ever seen those pop-up boxes on websites? They're called modal forms, and they make it easier to do things on the website without needing to reload the whole page.
Now, imagine if you could learn how to make those boxes start over without having to click anything - that's a cool skill! This article will show you how to do just that, using a tool called jQuery. It's like a set of instructions that help you build cool stuff for websites.
No matter if you're good at making websites or just starting, we'll guide you step by step. You'll learn how to make those pop-up boxes reset and start fresh. We'll explain things clearly and give examples, so you'll feel confident to try it out in your own projects.
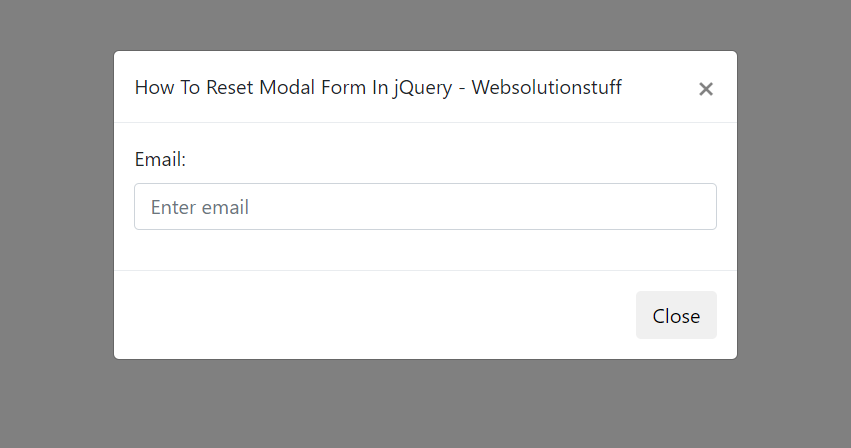
In this step, we will add a bootstrap modal with a form. So, add the following code to the HTML file.
<div class="container">
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<div class="modal fade" id="myModalExample" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
How To Reset Modal Form In jQuery - Websolutionstuff
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<form action="">
<div class="form-group">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
Add the following jquery to reset the form. So, add the following code to the script tag.
$("#myModalExample").modal("show");
$('#myModalExample').on('hidden.bs.modal', function () {
$('#myModal form')[0].reset();
});
Also, you can trigger the reset() function like the below code.
$('#MyModalExample').on('hidden.bs.modal', function () {
$(this).find('form').trigger('reset');
})
Output:

Learning how to reset popup forms with jQuery lets you make the experience better for users. By doing a few simple things, you can clear the form fields and make it really easy for people 4. using your website.
If you follow these tips, you'll know how to reset forms in a way that works well. This means that when people fill out forms on your website, it will be super smooth and not confusing. So go ahead and try these ideas; you'll see that more people will like using your website!
You might also like:
- Read Also: How To Restrict User Access From IP Address In Laravel 9
- Read Also: How To Add Bootstrap Modal In React JS
- Read Also: How To Add Bootstrap Modal In Laravel
- Read Also: Bootstrap Modal In Angular 13
Recommended Post
Featured Post

How To Upload Multiple Image I...
In this article, we will see how to upload multiple images in laravel 9. here, we will see the tutorial of multipl...
Mar-18-2022

Carbon Add Hours In Laravel
In this article, we will see examples of carbon add hours in laravel 8. Carbon provides many functions like ad...
Dec-09-2020

7 Easy Steps: Create Laravel 1...
Hey there! I'm diving into the world of Laravel 10 and Livewire, and I'm excited to share a step-by-step guide o...
Dec-06-2023

How To File Upload In Laravel...
In this article, we will see how to file upload in laravel 10 examples. Here, we will learn about the laravel...
Mar-15-2023