How To Send Email using Node.js
Websolutionstuff | Jul-28-2021 | Categories : Node.js
Hello Friends,
In this tutorial we will learn how to send email using node.js app. In this tutorial we will see send mail in node.js using nodemailer module. The nodemailer module makes it easy to send emails in node.js.
With the help of the nodemailer example, we will sending emails with basic HTML content. NodeMailer is very famous and easy to use for sending email in node.js
We can use Mailtrap or Gmail accounts. In this tutorial, we will learn how to send email using NodeMailer with both- Mailtrap and Gmail accounts, you can use whichever you want to.
Follow step-by-step to implement how to send email using nodemailer and mailtrap in node.js.
In this step create node application using below commands.
mkdir send_email_in_nodejs
cd send_email_in_nodejs
npm init
In this step install the NodeMailer module using below command
npm install nodemailer
After you have downloaded the Nodemailer module, you can include the module in any application:
const nodemailer = require('nodemailer');
Nodemailer’s API is simple and requires following points:
- Create a Transporter object
- Create a MailOptions Object
- Use the Transporter.sendMail method
If you don’t have a Mailtrap account, follow these steps:
- Create Mailtrap account
- Create new inbox
- Get your credentials
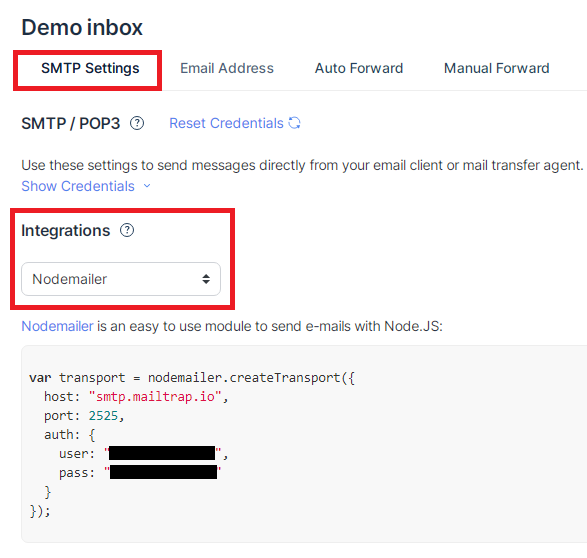
If already have a Mailtrap account then integrate nodemailer in SMTP Setings like below screenshots.

In this step we can send emai with HTML Content with configuration. So, make sure your configurarion before sending email.
var nodemailer = require('nodemailer');
var transporter = nodemailer.createTransport({
host: "smtp.mailtrap.io",
port: 2525,
auth: {
user: "your_username",
pass: "******"
}
});
var mailOptions = {
from: '[email protected]',
to: '[email protected]',
subject: 'How To Send Email using Node.js - Websolutionstuff',
html: '<h1>Welcome, Websolutionstuff</h1><p>This is test mail..!</p>'
};
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log(error);
} else {
console.log('Email sent: ' + info.response);
}
});
And if you want send email with text then change in mailOptions in html like below code.
var mailOptions = {
from: '[email protected]',
to: '[email protected]',
subject: 'How To Send Email using Node.js - Websolutionstuff',
text: 'Welcome to Websolutionstuff!', // Plain text body
};
run index.js using below code :
node index.js
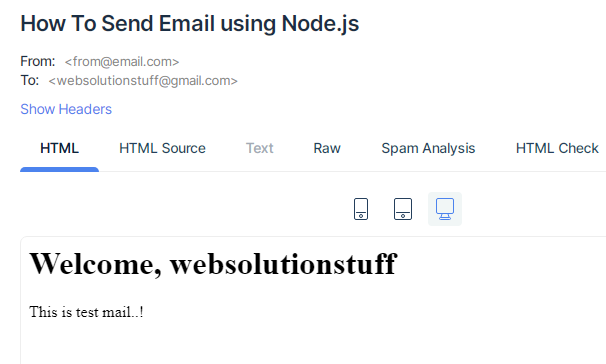
After run this command you will get output like below screenshot.

You may also like:
- Read Also - Send Mail Example In Laravel 8
- Read Also - How To Send Email With Attachment In Laravel 8
- Read Also - How to Send E-mail Using Queue in Laravel 7/8
Recommended Post
Featured Post

Multiple ways to Validate Emai...
Hey there! Have you ever wondered how websites ensure that the email addresses you provide are valid? In this article, I...
Mar-04-2024

How to Create Apexcharts Line...
Hello developers! In this article, we'll see how to create apexcharts line chart in laravel 11. ApexCharts is a...
Apr-22-2024

Dropzone Image Upload Tutorial...
In this article, we will see dropzone image upload in laravel 6/7. To upload images and files we will use dropzone....
Sep-21-2020

CRUD With Image Upload In Lara...
In this article, we will see crud with image upload in laravel 10 examples. Here, we will learn how to image upload with...
Mar-27-2023