How To Use Array In React JS
Websolutionstuff | Aug-12-2022 | Categories : React JS
In this article, we will see how to use an array in React JS. We can use the JavaScript standard Array functions in React JS. We can see react loop array example in the render. Also, we are using the map() method. map() creates a new array from calling a function for every array element. map() calls a function once for each element in an array. map() does not execute the function for empty elements.
So, let's see how to access array elements in React JS or how to render an array of components React JS.
we will see how to loop through the Array and display it in the UI.
Create a new String Array using the below code in your index.html file.
The Array contains the list of items. We can iterate and display the Array in the UI using map() function.
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="mydiv"></div>
<script type="text/babel">
function Hello() {
const myArray = ['Laravel', 'PHP', 'Node JS', 'React JS', 'jQuery'];
return (
<div className="container">
<h1> How To Use Array In React JS - Websolutionstuff</h1>
{myArray.map(name => (
<li>
{name}
</li>
))}
</div>
);
}
ReactDOM.render(<Hello />, document.getElementById('mydiv'))
</script>
</body>
</html>
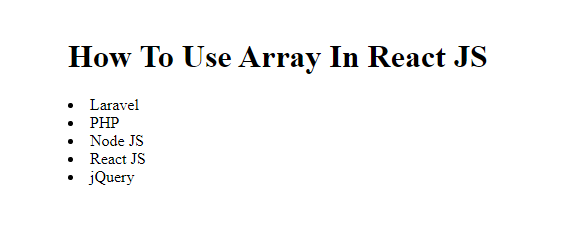
Output:

how to loop through the array of objects. It is similar to the String Array example.
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="mydiv"></div>
<script type="text/babel">
function Hello() {
const tdstyle = {
border:"1px solid black",
padding:"15px",
};
const myArray = [
{
'id': 1,
'name': 'Laravel',
'website': 'https://laravel.com/'
},
{
'id': 2,
'name': 'React JS',
'website': 'https://reactjs.org/'
},
{
'id': 3,
'name': 'jQuery',
'website': 'https://jquery.com/'
},
];
return (
<div className="container">
<h1> How To Use Array In React JS </h1>
<table style={{borderCollapse:"collapse"}}>
<tr>
<th>ID</th>
<th>Name</th>
<th>Website</th>
</tr>
{myArray.map((myArray, index) => (
<tr data-index={index}>
<td style={tdstyle}>{myArray.id}</td>
<td style={tdstyle}>{myArray.name}</td>
<td style={tdstyle}>{myArray.website}</td>
</tr>
))}
</table>
</div>
);
}
ReactDOM.render(<Hello />, document.getElementById('mydiv'))
</script>
</body>
</html>
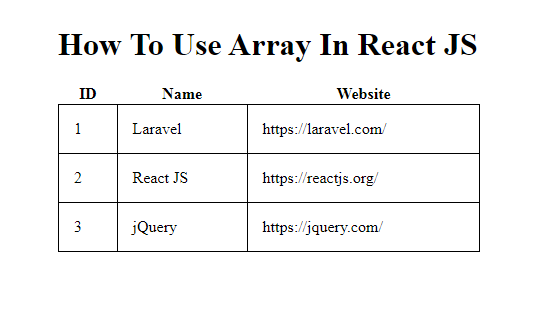
Output:

You might also like:
- Read Also: Laravel 9 Pluck Method Example
- Read Also: How To Install React JS Step By Step
- Read Also: How To Send Mail Using Gmail In Laravel 9
- Read Also: How To Get Element By Data Attribute In jQuery
Recommended Post
Featured Post

Carbon Add Hours In Laravel
In this article, we will see examples of carbon add hours in laravel 8. Carbon provides many functions like ad...
Dec-09-2020

Get User Location using IP Add...
Hello developers! In this article, we'll see how to get user location using an IP address in laravel 11. Here,...
May-01-2024

How To Use OpenAI In Laravel 8...
In this article, we will explore the integration of OpenAI into Laravel versions 8, 9, and 10. Our focus will be on unde...
Feb-06-2023

Laravel 9 whereDate And whereM...
In this article, we will see laravel 9 wheredate() and wheremonth() query examples. The whereDate me...
Oct-19-2022