How to Add Toastr Notification in Laravel 11 Example
Websolutionstuff | Apr-24-2024 | Categories : Laravel
Hello developer! In this guide, we'll see how to add toastr notification in laravel 11. Here, we'll display toastr notifications using cdn jQuery. toastr is a Javascript library for non-blocking notifications.
You can display toastr notifications like success, info, warning, and error toastr notifications. Additionally, you can customize it as per your requirements.
Laravel 11 Toastr Notification Example
Add the below code to html file in <head> tag.
<head>
<title>How to Add Toastr Notification in Laravel 11 Example - Websolutionstuff</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-
alpha/css/bootstrap.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
After that, we will add different toastr messages in the script tag.
<script>
@if(Session::has('message'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.success("{{ session('message') }}");
@endif
@if(Session::has('error'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.error("{{ session('error') }}");
@endif
@if(Session::has('info'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.info("{{ session('info') }}");
@endif
@if(Session::has('warning'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.warning("{{ session('warning') }}");
@endif
</script>
In this example, we will add toastr notification options like the below code example.
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-top-right",
"preventDuplicates": false,
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
Also, you can remove toastr notifications immediately and clear current toastr notifications using the below code example.
// Display a warning toast, with no title
toastr.warning('My name is Inigo Montoya. You killed my father, prepare to die!');
// Display a success toast, with a title
toastr.success('Have fun storming the castle!', 'Miracle Max Says');
// Display an error toast, with a title
toastr.error('I do not think that word means what you think it means.', 'Inconceivable!');
// Immediately remove current toasts without using animation
toastr.remove();
// Remove current toasts using animation
toastr.clear();
// Override global options
toastr.success('We do have the Kapua suite available.', 'Turtle Bay Resort', {timeOut: 5000});
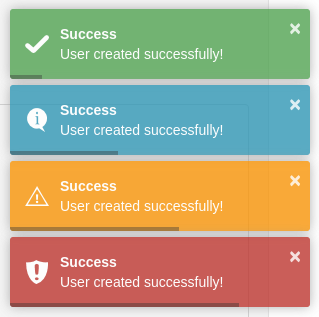
Output:

You might also like:
- Read Also: How To Create Web Notifications In Laravel 9 Using Pusher
- Read Also: Laravel 11 Create CRUD Operation with Database
- Read Also: Mail: Laravel 11 Send Email using Queue
- Read Also: Laravel 9 Livewire Toastr Notification
Recommended Post
Featured Post

How To Install PHP XML Extensi...
In this article, I will guide you through the process of installing the PHP XML extension in Ubuntu. The PHP XML extensi...
Jul-19-2023

Laravel 9 MongoDB CRUD Operati...
In this article, we will see the laravel 9 MongoDB crud operation tutorial. In laravel, we will have many crud operation...
Dec-06-2022

How To Add Datepicker In Angul...
In this tutorial, I will guide you through the process of adding a datepicker component to your Angular 15 application u...
Jun-28-2023

How To Get Current User Locati...
In this article, we will see how to get the current user location in laravel 9. Many times we are required to...
Mar-23-2022