How To Disable Past Date In jQuery Datepicker
Websolutionstuff | Jun-18-2022 | Categories : Laravel PHP jQuery
In this tutorial, we will see how to disable past dates in jquery datepicker. In the date picker, today's date before any past date will be disabled using the jquery UI date picker. The minimum selectable date. When set to null, there is no minimum. Also, you can set a minimum select date as per requirements.
So, let's see jquery datepicker disable past dates, past date disable in datepicker, disable past dates in jquery UI datepicker, how to disable past date in calendar using javascript, bootstrap datepicker disable past dates, datepicker disable past dates in javascript, how to disable past date in input type date, how to set minimum date in datepicker, how to set min date as current date in datepicker, jquery ui datepicker mindate today, jquery datepicker disable dates before specific date, how to disable previous date in datepicker using jquery, how to disable previous date in bootstrap datepicker.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Past Date In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Past Date In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$( "#datepicker" ).datepicker({ minDate: new Date() });
});
</script>
</html>
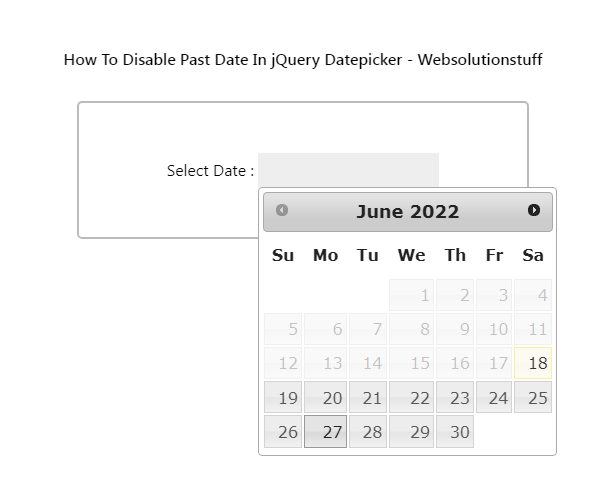
Output:

You might also like:
Recommended Post
Featured Post

How to Upload Image to Storage...
As I delve into Laravel 10, a true powerhouse in the realm of PHP frameworks, I've found it to be a game-changer for...
Sep-29-2023

How to Reset MySQL Root User P...
Hey there! If you've ever found yourself scratching your head over a forgotten MySQL root password on Ubuntu, fear n...
Jan-26-2024

How To Generate PDF File In La...
In this article, we will see how to generate a pdf file in laravel 10. Here, we will learn about laravel 10 ge...
Mar-10-2023

How to Use JSON Data Field in...
Today, In this post we will see how to use json field in mysql database. In this tutorial i will give mysql json data ty...
Jun-04-2021