How To Create Custom Error Page In Laravel 9
Websolutionstuff | Feb-09-2023 | Categories : Laravel HTML Bootstrap
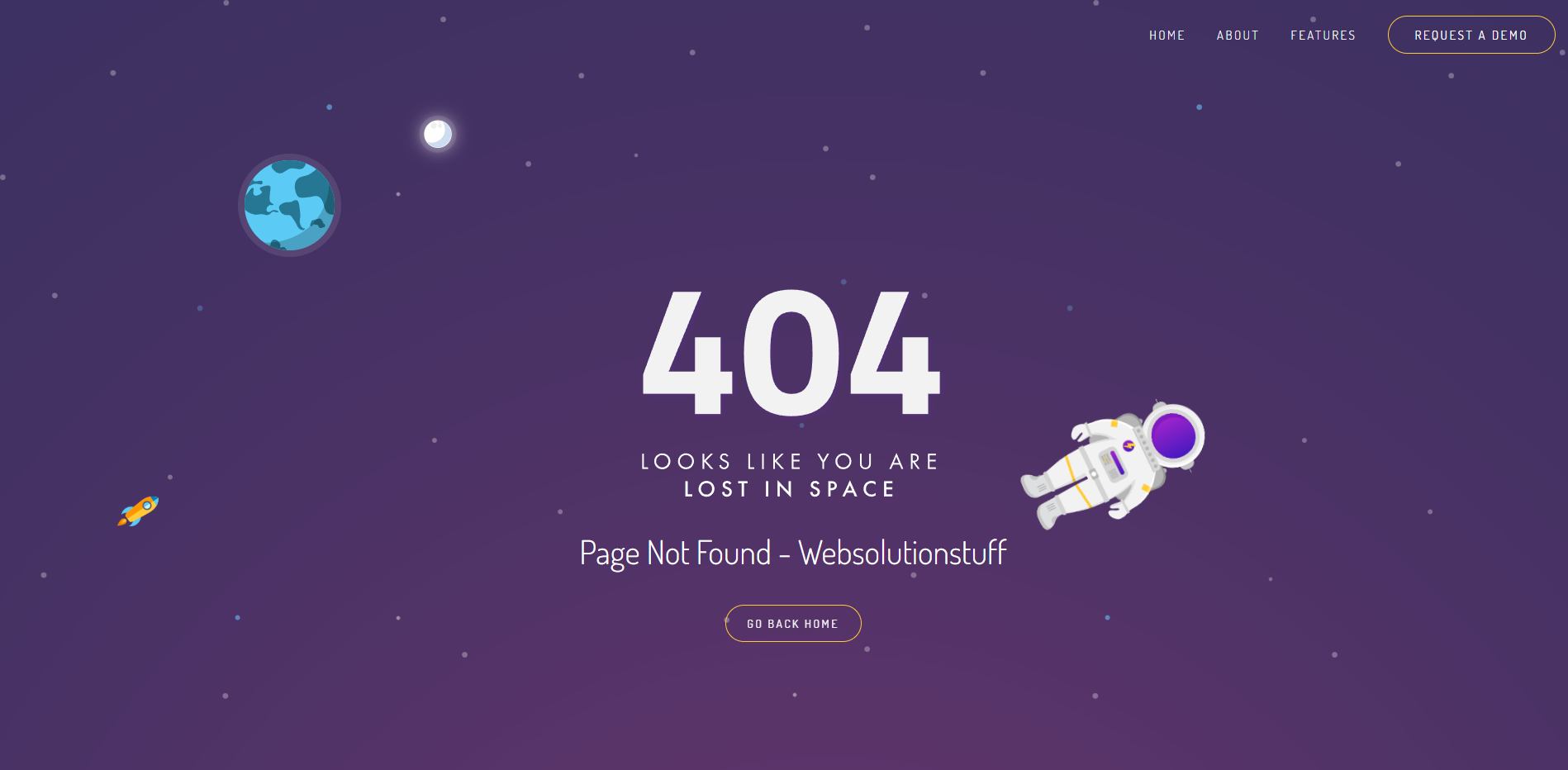
In this article, we will see how to create a custom error page in laravel 9. Here we will create a custom 404 error page in laravel 7, laravel 8, and laravel 9. In laravel by default provide a simple design for the 404 error page. But you can create a custom error page as per your theme.
Some exceptions describe HTTP error codes from the server. For example, this may be a "page not found" error (404), an "unauthorized error" (401) or even a developer generated 500 error.
Laravel makes it easy to display custom error pages for various HTTP status codes. For example, if you wish to customize the error page for 404 HTTP status codes, create a resources/views/errors/404.blade.php view template.
So, let's see the laravel 9 custom error page, laravel 404 page template, laravel custom 404 error page, and custom error page in laravel 8.
In this step, we will install laravel 9 using the following command.
composer create-project laravel/laravel laravel9-error-page-example
Now, we will publish laravel's default error page templates using the vendor:publish Artisan command.
php artisan vendor:publish --tag=laravel-errors
In this step, we will create 404 page design. So, add the following HTML code to that file.
resources/views/errors/404.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Create Custom Error Page In Laravel 9 - Websolutionstuff</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Dosis:300,400,500');
@-moz-keyframes rocket-movement {
100% {
-moz-transform: translate(1200px, -600px);
}
}
@-webkit-keyframes rocket-movement {
100% {
-webkit-transform: translate(1200px, -600px);
}
}
@keyframes rocket-movement {
100% {
transform: translate(1200px, -600px);
}
}
@-moz-keyframes spin-earth {
100% {
-moz-transform: rotate(-360deg);
transition: transform 20s;
}
}
@-webkit-keyframes spin-earth {
100% {
-webkit-transform: rotate(-360deg);
transition: transform 20s;
}
}
@keyframes spin-earth {
100% {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg);
transition: transform 20s;
}
}
@-moz-keyframes move-astronaut {
100% {
-moz-transform: translate(-160px, -160px);
}
}
@-webkit-keyframes move-astronaut {
100% {
-webkit-transform: translate(-160px, -160px);
}
}
@keyframes move-astronaut {
100% {
-webkit-transform: translate(-160px, -160px);
transform: translate(-160px, -160px);
}
}
@-moz-keyframes rotate-astronaut {
100% {
-moz-transform: rotate(-720deg);
}
}
@-webkit-keyframes rotate-astronaut {
100% {
-webkit-transform: rotate(-720deg);
}
}
@keyframes rotate-astronaut {
100% {
-webkit-transform: rotate(-720deg);
transform: rotate(-720deg);
}
}
@-moz-keyframes glow-star {
40% {
-moz-opacity: 0.3;
}
90%,
100% {
-moz-opacity: 1;
-moz-transform: scale(1.2);
}
}
@-webkit-keyframes glow-star {
40% {
-webkit-opacity: 0.3;
}
90%,
100% {
-webkit-opacity: 1;
-webkit-transform: scale(1.2);
}
}
@keyframes glow-star {
40% {
-webkit-opacity: 0.3;
opacity: 0.3;
}
90%,
100% {
-webkit-opacity: 1;
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
border-radius: 999999px;
}
}
.spin-earth-on-hover {
transition: ease 200s !important;
transform: rotate(-3600deg) !important;
}
html,
body {
margin: 0;
width: 100%;
height: 100%;
font-family: 'Dosis', sans-serif;
font-weight: 300;
-webkit-user-select: none;
/* Safari 3.1+ */
-moz-user-select: none;
/* Firefox 2+ */
-ms-user-select: none;
/* IE 10+ */
user-select: none;
/* Standard syntax */
}
.bg-purple {
background: url(http://salehriaz.com/404Page/img/bg_purple.png);
background-repeat: repeat-x;
background-size: cover;
background-position: left top;
height: 100%;
overflow: hidden;
}
.custom-navbar {
padding-top: 15px;
}
.brand-logo {
margin-left: 25px;
margin-top: 5px;
display: inline-block;
}
.navbar-links {
display: inline-block;
float: right;
margin-right: 15px;
text-transform: uppercase;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
/* overflow: hidden;*/
display: flex;
align-items: center;
}
li {
float: left;
padding: 0px 15px;
}
li a {
display: block;
color: white;
text-align: center;
text-decoration: none;
letter-spacing: 2px;
font-size: 12px;
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-ms-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
li a:hover {
color: #ffcb39;
}
.btn-request {
padding: 10px 25px;
border: 1px solid #FFCB39;
border-radius: 100px;
font-weight: 400;
}
.btn-request:hover {
background-color: #FFCB39;
color: #fff;
transform: scale(1.05);
box-shadow: 0px 20px 20px rgba(0, 0, 0, 0.1);
}
.btn-go-home {
position: relative;
z-index: 200;
margin: 15px auto;
width: 100px;
padding: 10px 15px;
border: 1px solid #FFCB39;
border-radius: 100px;
font-weight: 400;
display: block;
color: white;
text-align: center;
text-decoration: none;
letter-spacing: 2px;
font-size: 11px;
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-ms-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
.btn-go-home:hover {
background-color: #FFCB39;
color: #fff;
transform: scale(1.05);
box-shadow: 0px 20px 20px rgba(0, 0, 0, 0.1);
}
.central-body {
/* width: 100%;*/
padding: 17% 5% 10% 5%;
text-align: center;
}
.objects img {
z-index: 90;
pointer-events: none;
}
.object_rocket {
z-index: 95;
position: absolute;
transform: translateX(-50px);
top: 75%;
pointer-events: none;
animation: rocket-movement 200s linear infinite both running;
}
.object_earth {
position: absolute;
top: 20%;
left: 15%;
z-index: 90;
/* animation: spin-earth 100s infinite linear both;*/
}
.object_moon {
position: absolute;
top: 12%;
left: 25%;
/*
transform: rotate(0deg);
transition: transform ease-in 99999999999s;
*/
}
.earth-moon {}
.object_astronaut {
animation: rotate-astronaut 200s infinite linear both alternate;
}
.box_astronaut {
z-index: 110 !important;
position: absolute;
top: 60%;
right: 20%;
will-change: transform;
animation: move-astronaut 50s infinite linear both alternate;
}
.image-404 {
position: relative;
z-index: 100;
pointer-events: none;
}
.stars {
background: url(http://salehriaz.com/404Page/img/overlay_stars.svg);
background-repeat: repeat;
background-size: contain;
background-position: left top;
}
.glowing_stars .star {
position: absolute;
border-radius: 100%;
background-color: #fff;
width: 3px;
height: 3px;
opacity: 0.3;
will-change: opacity;
}
.glowing_stars .star:nth-child(1) {
top: 80%;
left: 25%;
animation: glow-star 2s infinite ease-in-out alternate 1s;
}
.glowing_stars .star:nth-child(2) {
top: 20%;
left: 40%;
animation: glow-star 2s infinite ease-in-out alternate 3s;
}
.glowing_stars .star:nth-child(3) {
top: 25%;
left: 25%;
animation: glow-star 2s infinite ease-in-out alternate 5s;
}
.glowing_stars .star:nth-child(4) {
top: 75%;
left: 80%;
animation: glow-star 2s infinite ease-in-out alternate 7s;
}
.glowing_stars .star:nth-child(5) {
top: 90%;
left: 50%;
animation: glow-star 2s infinite ease-in-out alternate 9s;
}
@media only screen and (max-width: 600px) {
.navbar-links {
display: none;
}
.custom-navbar {
text-align: center;
}
.brand-logo img {
width: 120px;
}
.box_astronaut {
top: 70%;
}
.central-body {
padding-top: 25%;
}
}
.error_text{
font-size: 32px;
color: white;
}
</style>
</head>
<body class="bg-purple">
<div class="stars">
<div class="custom-navbar">
<div class="navbar-links">
<ul>
<li><a href="#" target="_blank">Home</a></li>
<li><a href="#" target="_blank">About</a></li>
<li><a href="#" target="_blank">Features</a></li>
<li><a href="#" class="btn-request" target="_blank">Request A Demo</a></li>
</ul>
</div>
</div>
<div class="central-body">
<img class="image-404" src="http://salehriaz.com/404Page/img/404.svg" width="300px">
<p class="error_text">Page Not Found - Websolutionstuff</p>
<a href="#" class="btn-go-home" target="_blank">GO BACK HOME</a>
</div>
<div class="objects">
<img class="object_rocket" src="http://salehriaz.com/404Page/img/rocket.svg" width="40px">
<div class="earth-moon">
<img class="object_earth" src="http://salehriaz.com/404Page/img/earth.svg" width="100px">
<img class="object_moon" src="http://salehriaz.com/404Page/img/moon.svg" width="80px">
</div>
<div class="box_astronaut">
<img class="object_astronaut" src="http://salehriaz.com/404Page/img/astronaut.svg" width="140px">
</div>
</div>
<div class="glowing_stars">
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
</div>
</div>
</body>
</html>
Now, we will run the laravel 9 custom error page using the following command.
php artisan serve
Output:

You might also like:
Recommended Post
Featured Post

How to Multiple Image Upload i...
Hello everyone! I'm excited to share with you how I'm enhancing my Laravel 10 API by enabling the capability to...
Dec-01-2023

How To Disable Past Date In jQ...
In this tutorial, we will see how to disable past dates in jquery datepicker. In the date picker, today's date...
Jun-18-2022

Mastering Reactive Forms Valid...
Welcome to "Mastering Reactive Forms Validation in Angular 15: A Comprehensive Guide." In this guide, we will...
Jun-14-2023

How To Create Dynamic XML Site...
In this article, we will see how to create a dynamic XML sitemap in laravel 9. As we know sitemap is a very im...
Jun-08-2022