How To Generate QR Code In Angular 13
Websolutionstuff | Jun-09-2022 | Categories : Angular
In this article, we will see how to generate QR code in angular 13. In this example, we will use the angularx-qrcode npm package to generate QR code in the angular 13 application. we will simply install that angularx-qrcode npm package and use the QRCodeModule module to generate the QR code.
So, let's see how to generate QR code in angular 13, angular 13 QR code generator example, how to create QR code in angular 12/13, angular QR code generator, angular QR code generator, angularx-qrcode example.
In this step, we will create a new angular application using the below command.
ng new qr-code
In this step, we will install the angularx-qrcode package
npm install angularx-qrcode --save
Now, we will import the QRCodeModule module.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { QRCodeModule } from 'angularx-qrcode';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
QRCodeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
In this step, we will update the app.component.ts file.
src/app/app.component.ts
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
public QrCode: string = null;
constructor() {
this.QrCode = 'websolutionstuff.com';
}
}
Now, we will update the app.component.html file.
src/app/app.component.html
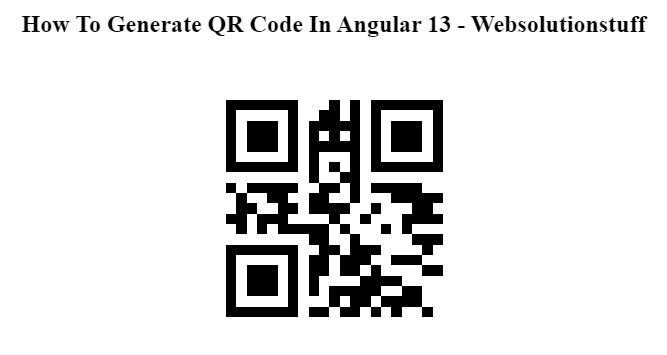
<h2 style="text-align:center;margin-top:40px">How To Generate QR Code In Angular 13 - Websolutionstuff</h2>
<qrcode
[qrdata]="'stringQrCode'"
[width]="300"
[errorCorrectionLevel]="'M'"
style="text-align:center"
></qrcode>
In last, we need to run the server using the below command.
ng serve
Now, Go to your web browser, type the given URL and view the app output.
Output:

You might also like :
- Read Also: How to Generate QR Code in Node.js
- Read Also: Laravel 9 Barcode Generator Example
- Read Also: Laravel 9 QR Code Generator Example
- Read Also: How To Generate QR Code Using Javascript
Recommended Post
Featured Post

Laravel 10 Send Bulk Mail Usin...
In this article, we will see laravel 10 send bulk mail using a queue. Here, we will learn about how to send bulk ma...
Mar-13-2023

How To Send Email In Laravel 9...
In this article, how to send email in laravel 9 using mailgun. we will learn laravel 9 to send emails using mailgun...
Jul-29-2022

How To Get Multiple Checkbox V...
In this article, we will see how to get multiple checkbox values in react js. In react, js click on the submit butt...
Aug-29-2022

Laravel whereIn and whereNotIn...
In this article, we will see the laravel whereIn and whereNotIn query examples. laravel query builder provides many diff...
Jan-16-2021